Making a Blog With Hugo And Netlify

In case you haven’t seen the footer to this page yet: This web site is powered by Hugo using the Academic theme and is deployed on Netlify. Numerous blog posts already exist to explain how to to build a blog with Hugo and deploy it using Netlify. But since this is my first blog post (a warm welcome by the way ❤) I wanted to briefly describe how I created my site.
I will also clarify things I have often found lacking in other descriptions, such as what to be aware of when using Netlify, how to use a private repository for the raw files and how to use the Academic theme of Hugo. Some prior knowledge of git and GitHub is required.
When I started out to create my own site I wanted something that was easy to deploy and with support for markdown. It is my preferred way to write and the choice quickly went for a static site generator. I chose Hugo because it is written in Go (the language I currently study) and I liked the look of the Academic theme. Easy deployment with Netlify was also a clear plus.
Installing Hugo With Academic Theme
I chose an installation method that uses git and GitHub as described here. However, I didn’t want my raw markdown documents and configuration files exposed in a public repository and changed some steps in the installation process.
First create a private repository on GitHub, you can name it whatever you want.
Then clone the
academic-kickstartrepository to your local machine in a temporary dictionary mirror.
mkdir mirror
cd mirror
git clone --bare https://github.com/sourcethemes/academic-kickstart.git
- Finally push it to your private repository created in step 1 (change
yournameandprivate-repoaccordingly below).
cd academic-kickstart.git
git push --mirror https://github.com/yourname/private-repo.git
You now have a basic Academic theme skeleton inside your repository and can delete the temporary mirror folder that was only created for this purpose.
Use your repository in any of the usual ways you find convenient. Academic comes pre-installed with many example pages and configuration options. You can find the documentation page for it here and change the example files according to your taste and need.
Deploying The Site
To deploy the webpage on Netlify you will first have to register with them here.
A> It is completely fine to register using only your email 😉. No need for GitHub’s single-sign-on at this point1
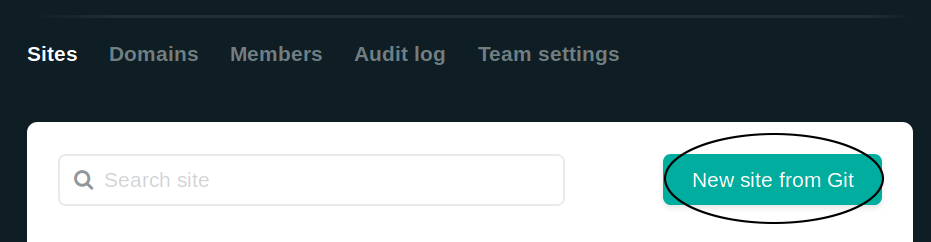
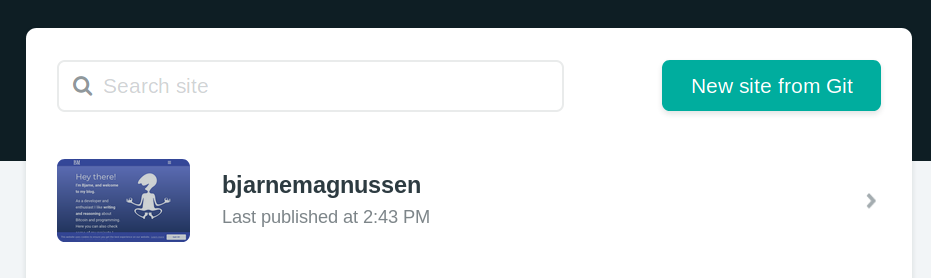
We can then deploy a new site by pressing the little “New site from Git” button in the top right.

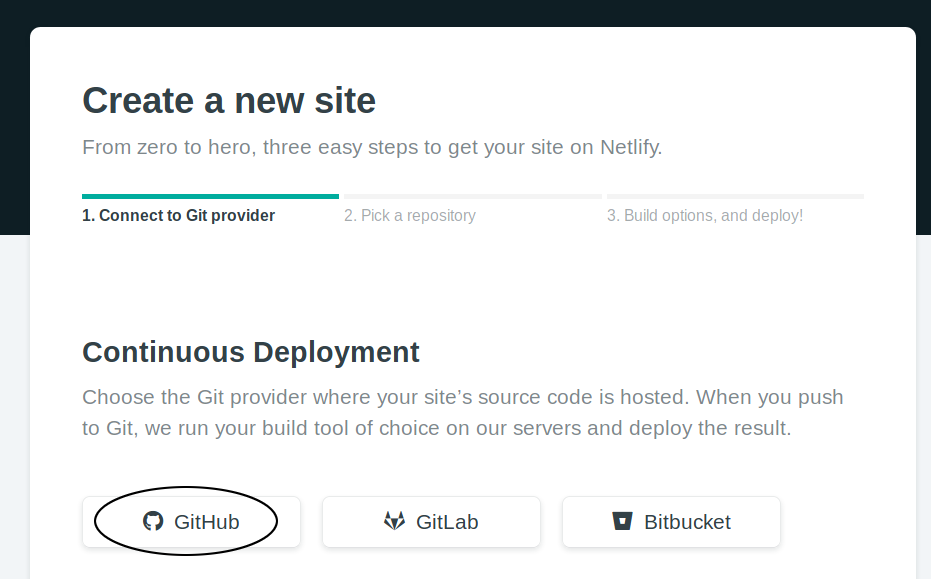
From the new window we select the “Github” option under “Continuous Deployment”.

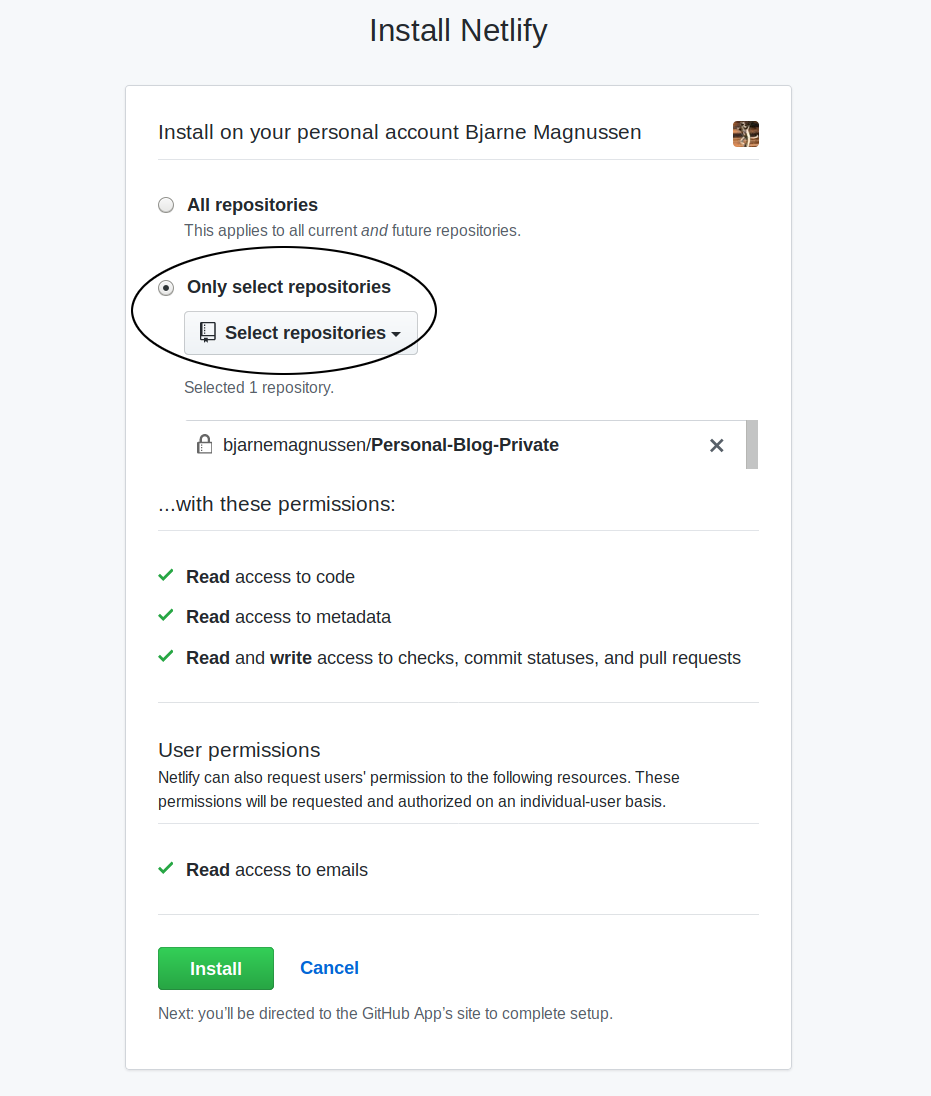
We must then grand Netlify some rights and access to our private repository that we have specifically created for this purpose.

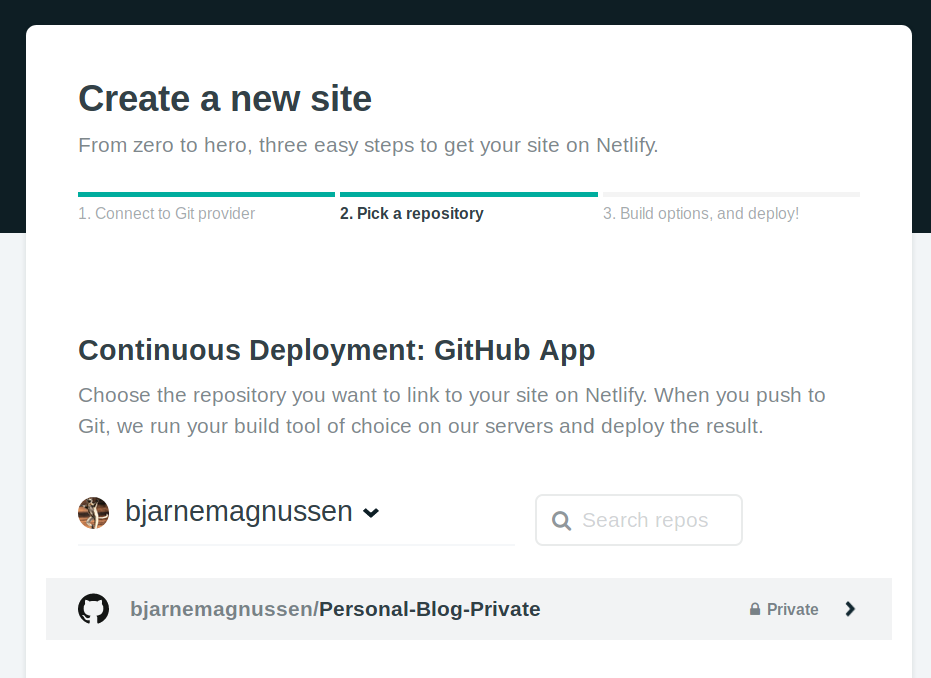
Confirm it by clicking on the repository from within Netlify’s window.

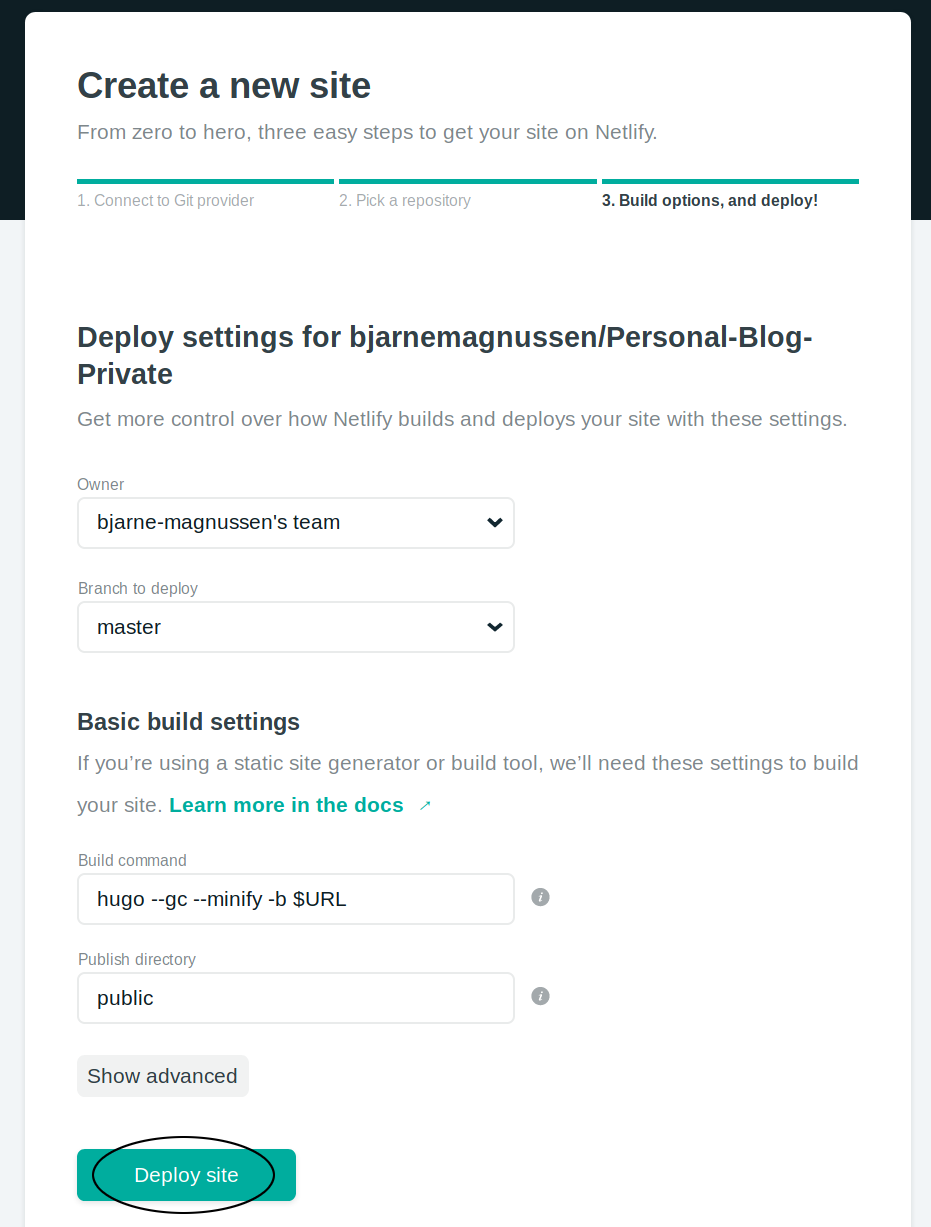
And press the “Deploy site” button to deploy using default parameters for hugo.

🎉 Congratulations! Your blog should show up under “Sites” and every new commit to your private repository is automatically deployed.

You can now change the settings for “the-complicated-looking-and-automatically-assigned” subdomain, or switch to using your own domain name. All of that is explained on their documentation page.
Although we must link our GitHub account with Netlify, I always avoid using single-sign-ons from specific vendors. I find it disturbing to use as it complicates parting with the vendors later if we should not use their services anymore… ↩︎